

ライター:安藤悟
株式会社エストリンクス代表取締役。2012年、htmlコーダーや業界紙の新聞記者を経てWEBライティング専門の記事作成代行・エストリンクスを創業。SEOやコンテンツマーケティングに関する講演実績多数の上級ウェブ解析士。
h1タグはSEOに効果的なタグですが正しい使い方を知らずに使用する方を多く見かけます。実は、間違った記述方法だとSEOに悪影響を及ぼす可能性もあります。
この記事では、h1タグおよびhタグの定義とSEOの効果、正しい使い方のルールを紹介します。SEOで事業成果を出したいと考えている方はぜひh1タグを正しく使いましょう。
Contents
h1タグとは?
h1タグはWEBページの最初の見出しを意味するHTMLタグです。見出し(h=heading)を意味するタグはh1~h6まで数字があり、h1はページの中で一番重要な見出しを意味します。
hタグは記事の階層構造を意味するためSEOに与える効果も大きいです。検索上位を目指して記事を書くなら論理的に内容を整理して記述しましょう。
この記事では、以下のような論理構成で記事を作成しました。
<h1>h1タグとは?SEO効果と正しい使い方を解説【2021年最新】</h1>
<h2>h1タグとは?</h2>
<h2>h1タグのSEO効果</h2>
<h2>hタグの正しい使い方</h2>
<h3>原則1ページにつきh1は1回まで使う</h3>
<h3>対策キーワードを含めて簡潔に記述する</h3>
<h3>hタグは順序を守って使う</h3>
<h3>原則h1は表示する</h3>
<h3>装飾や強調に使わない</h3>
<h2>まとめ</h2>
同じくHTMLの中でタイトルを表現する役割があるタイトルタグとの違いは以下の通りです。
|
h1タグ |
サイト内に表示される記事タイトル |
|
titleタグ |
検索結果に表示される記事タイトル |
h1タグのSEO効果
hタグのSEO効果について、Googleは『検索エンジン最適化(SEO)スターターガイド』の中で言及しています。
見出しタグを使用して重要なテキストを強調する
一般に、見出しタグはタグに囲まれているテキストをページ上の通常のテキストよりも大きく表示するため、ユーザーにとってはそのテキストが重要であるという視覚的な手がかりとなり、見出しテキストの下に続くコンテンツの内容について理解しやすくなります。複数の見出しサイズを正しい順序で使用すると、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
出典:検索エンジン最適化(SEO)スターター ガイド|Search Consoleヘルプ
記事中のhタグはユーザーおよびSEO視点で以下の効果があることを意味します。
-
- hタグはユーザーが情報を探す視覚的な手掛かりになる
-
- hタグはユーザーにとって目次の役割を果たす
Googleの検索アルゴリズムはユーザビリティを重視します。
hタグを装飾して本文と区別できるようにし、論理構成上正しい順序でhタグを使用すると、SEOにもよい効果を与えるのです。
hタグの正しい使い方
h1タグはHTMLの文法上、一番重要なhタグです。正しく使うことがSEO上効果的だと言えます。
原則1ページにつきh1は1回まで使う
h1タグの使用回数は1記事につき1回までを原則として使うようにしましょう。
ユーザビリティを損ね、Googleのクローラーもサイトの重要なテーマを判断できなくなるからです。
WordPress(CMS)の見出し1(h1)を多用するケースはしばしば見られます。Wordpressで記事を書くときは、見出し2(h2)から使いましょう。
ただし、h1タグを複数回使ってもよいと2020年頃からGoogleが公式に発言するようになりました。Googleのアルゴリズムの進化に伴い、hタグの使用ルールがHTML文法と異なっていてもコンテンツを評価できるようになったからです。
h1タグは必ずしも1回以内というルールをGoogleが公式に否定しています。その理由は、Googleのアルゴリズムコンテンツを分析する能力が進化し、hタグに頼らなくてもページを解析できるようになったからです。このように技術の進歩に伴い、過去に正しいと思われていたルールが変わることもしばしばあります。参考記事:WEB担当者FORUM|SEOの大原則「見出しはh1タグ、ページに1回だけ」は今でも有効か。SEO向けA/Bテストで検証した
関連記事:SEOとは?初心者にわかりやすく対策方法と仕組みを説明
2021年現在、hタグを複数回使うことは問題ではなくなりました。とはいえ、HTML文法を考えたときにわざわざh1タグを乱用する理由はありません。原則h1タグを使うのは1ページにつき1回と考え、デザインその他制約があるときのみ複数回使いましょう。
対策キーワードを含めて簡潔に記述する
記事のテーマであるキーワードを自然な文脈でh1タグに使うことはSEOで効果的だと言えます。
h1タグを始め、hタグは記事のテーマをユーザーとGoogleに伝える役割があるからです。
- 対策キーワードはh1やh2タグに入れること
- 不自然にキーワードを盛り込まないこと
- 読みやすく簡潔に記述すること
当社では、h1タグに盛り込むキーワードの自然な出現回数は1~2回、読みやすい文字数は30文字程度と規定しています。
余談ですが、中学生のテストの正答率に関する調査で「25文字を閾値として、それより文章が長いと正答率が落ちる」という実験結果がありました。h1を30文字程度と規定する理由は、どんな読者でも無理なく理解できる文章の長さを目指しているからです。
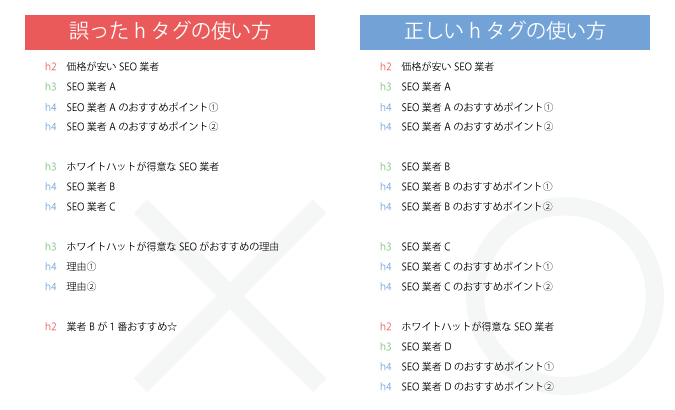
hタグは順序を守って使う
hタグの「h1」「h2」といった数字はHTMLの文法上、明確な意味があります。間違ったh1タグの使い方と正しい使い方の例を紹介します。

フォントサイズやデザインの都合でhタグの順序を飛ばしたいときもありますが、CSS(スタイルシート)側でhタグのデザインを変更しましょう。
SEOを支援するお客様のWEBサイトを見ると、hタグの順序を無視したり飛ばしたりするケースが多く見られます。WEBデザインとHTMLコーディングは別の専門知識なので、検索順位が上がらないときは一度hタグやHTMLのコーディングを疑いましょう。
原則h1は表示する
記事やページ中には邪魔なのでh1タグを除外したいという方もいますがSEO目線では原則表示しましょう。
たとえば、文字にするとデザインを崩してしまう場合はh1を画像にしても問題ありません。この場合、alt属性(画像の意味を文字で説明するHTMLの機能)に文字を入れて、画像が何を意味しているかGoogleに伝えるようにしましょう。
一方、h1タグをdisplay:noneにして隠しテキストにするのはやめてください。これは、ユーザーには見えないように大量に検索キーワードを盛り込むスパムSEOです。
2021年現在、SEOにおいてキーワードの使用回数や出現率はほとんど意味を成しません。詳しくは『SEOに最適なキーワード数はいくつまで?最適な個数と出現率の結論』のページをご覧ください。
装飾や強調に使わない
hタグは記事をセクションごとに分け、そのセクションに書かれている内容をわかりやすくするために使います。
記事の構造と関係ない部分に、たとえば強調やフォントサイズの変更を目的として使ってしまうと、Googleが記事内容を正しく読み解けなくなる可能性があります。
記事構成に関係ない文章の強調や装飾が目的の場合は、強調タグやフォントタグを使い、論理的にわかりやすい記事の構造を維持しましょう。
まとめ
h1はHTML文書やページの論理構造上、非常に重要な役割を占めるタグです。そのため、間違った使い方やGoogleを欺いて上位表示を狙うとスパム判定を受ける可能性もあります。
あくまでユーザーファーストで考え、論理的に正しくhタグを使うのがSEOにおいても効果的です。もし、h1タグを乱用していた方はぜひhタグの使い方を見直してみましょう。
CONTACT
コンテンツ制作やSNS運用代行、miteco広告掲載のお問い合わせは以下のコンタクトよりご連絡ください。
また、ライター・編集者の採用募集等も以下フォームからお問い合わせいただけます。